Instapaper Highlighting

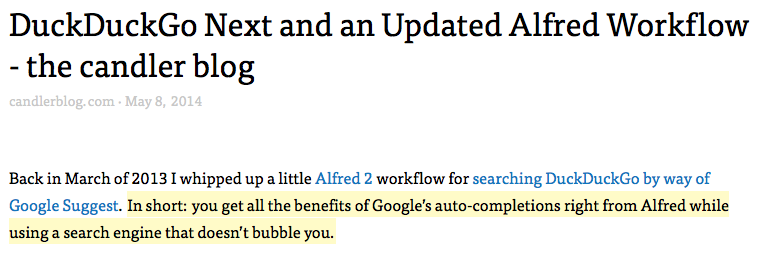
Instapaper Highlighting in Action
You would have no way of knowing this, but I’ve been trying to write more about movies around here. That means reading more about movies too. Which in turn means my usual screwing around with apps and workflows and things…
I’ve been trying to write a piece that involves pulling together the disparate strands of a number of things other folks have written in the past little while. No foolin’: earlier this week I spent an hour or two trying to find a quick and easy way to organize highlights from my Instapaper account. I cobbled together a number of tools and gave up, assuming it was hopeless.
Then today Instapaper pushed out a huge update to their apps and web backend, including integrating highlighting. What luck!
Highlights do just what they say on the tin and then some. Select text in an article, click highlight, and voila, the text turns into a different color. Highlights also get their own section in Instapaper, allowing you to quickly see all the highlighted text across folders in one view. Plus you can set Instapaper to automatically trigger an action when you highlight text. More on that in a moment.
Before I go any further I should mention a point that has already kicked up some dust in the Instapaper Blog comments. In order to get unlimited highlights across Instapaper, you need to have a subscription. Otherwise, you get 5 free highlights per month.
Instapaper subscriptions have long been a confusing point of contention for some users who think an app that costs money shouldn’t have additional costs. According to Instapaper’s FAQ, for $1 a month (really $3 every 3 months) you get:
- Full-text search
- Unlimited highlighting
- Third-party API access
- Better Kindle functionality
- Ads removed from website
That third-party API access is key for me since I love using ReadKit to organize articles. Honestly, now with highlighting, an Instapaper subscription is a steal at twice the price. But it’s an important point: without a subscription you’ll want to use highlighting sparingly.
Back to highlighting tricks.
Highlights to Evernote
Any sharing account you have set up in Instapaper (like Twitter, Evernote or Pinboard) can automatically share out a highlight in the background. So if you’ve set up Evernote to “Post Highlights” every time you highlight text, a new note will be created in your default notebook with the article title as the note title and the highlighted text and url as the note content.
Here’s a tip: save a search in Evernote for author:no-reply@instapaper.com. This will filter out only notes emailed to Evernote from Instapaper, which in my case will only be highlights.
Highlights to Pinboard
Right now I have everything I save to Instapaper going to Pinboard as a sort of firehose backup of all my links. Now that highlighting adds the ability to post to Pinboard, with the highlighted text going into the description field, I’m thinking of changing that setup. This way only articles I have enough of an interest in to highlight some text will make their way to Pinboard. Even better: highlighting text is much, much faster than using Instapaper’s sharing panel to send articles to Pinboard.
I’ve long used Instapaper and Pinboard alongside one another, but that relationship has become fraught over time. Ideally Instapaper is my “hot” storage while Pinboard is my “cold,” or deep, storage. However, more or less the Instapaper links clutter up Pinboard. Highlighting with background sharing, I hope, should help the bring out the best of both services. I’ll give it a go and report back.
Other Goodies
I also really like that the article view includes a small, conspicuous flag letting you know if an article has highlights and how many it has. In daily use this may not seem important, but when I’m doing deep research on a topic in folders, this could be a huge boon.

Instapaper Highlighting Flag
All this gushing about highlighting and I haven’t even mentioned the major redesign of the web app (pictured in screenshots above) with drag and drop organization, plus subtle but important tweaks to the iOS apps. And they’ve even got a brand new logo from Kris Sowersby, the typographer behing my preferred monospaced font, Pitch.
Though the rest of these features play second fiddle to highlighting today, I’m interested to see how they change the way I think about Instapaper. For so long it has been an app for reading content. Today’s updates prove that it’s no slouch when it comes to organizing content. Mostly, though, I’m excited to see how ambitious all of these updates are. It’s nice to know there are people working, iterating and making a service and app you love better.
Anyway, I’ve got to get back to marking up all of these articles in Instapaper so I can get back to writing about movies.